【自社でSEO対策】ページ表示速度を早めて有利なホームページへ
最終更新 2022年11月8日 by j-works

ページの表示速度がすごい遅いんだよね。電波は悪いわけじゃないのに表示するのに10秒近くかかってしまう。
こういったご質問をいただくことがあります。
ページの表示速度は特に重要なことなのですぐに解決したいですね。
今回の内容は、ホームページ内部のプログラムに関する話しにもなりますが、ホームページの運用担当者にはぜひ知っておいてもらいたい情報なので、できるだけわかりやすく解説していきたいと思います。
- 画像や動画を自分でアップできる
- サイトの表示速度を早くしたい
- 直帰率(読者の即離脱)を下げたい
ページ表示速度3秒以上はアウト
ページの表示速度は遅くとも3秒以内に、できるだけ2秒以内の表示を目指してみてください。
ページの表示速度が3秒以上かかると急激に離脱率が増えるという研究結果が出ています。世の中に情報がたくさんある中で、わざわざ待ってまで読みたいと思わない読者がほとんどです。
ホームページにおいても
『早い』『安い』『うまい』は鉄則です。
- 早い=すぐに表示される
- 安い=無料で手に入る
- うまい=質の良いコンテンツがある
ホームページの表示速度を改善しよう
↓まず必要になる測定ツールがこちら↓
PageSpeed Insight
※必ず測定は数回行い、間隔も開けてください。
これで現在の表示速度パフォーマンスがどれくらいか、パソコンとスマートフォンそれぞれ確認してみてください。
※前半部分はWordPressについて少しでも知っている人に向けた内容になっています。WordPressに興味の無い人はここを押して下までジャンプしちゃって下さい。
■WordPressのテーマはメジャーなものを選ぶ
WordPressのテーマで制作しているホームページに限った話ですが、無料のテーマは使わないことをオススメしています。「無料だから費用対効果は高いだろう」と考えると思いますが、無料はかなり制限されています。
【無料テーマのデメリット】
- 表示速度が遅い
- カスタマイズできない
- デザイン面はイマイチ
- 読みにくいのもある
- SEOの内部構造が悪い
また、無料テーマは開発に力を入れていないため
- 改善されない
- サポートがない
といったデメリットもあります。
有料の中でもメジャーなテーマを使用しましょう。
個人的にオススメなのが『TCDが開発しているテーマ』か、『SWELL』がオススメです。
『SWELL』はアフィリエイト用のテーマとして人気です。しかしコーポレート用に使用する場合はCSSなどの知識が必要になったり、WordPressの操作慣れも必要になります。
■プラグインは必要最低限のものを厳選する
使っていないプラグインは停止または削除しましょう。
ものによっては容量の大きなものもあるので、ホームページを重くします。
使っていないプラグインを『有効』にしたまま放置していないか、定期的に見直しましょう。
■表示速度改善を助けるプラグインを使用する
表示速度を早めるために初心者でも簡単にできる方法が、プラグインを使用する方法です。
ホームページの表示を早めるために真っ先に入れるべきプラグインを二つ紹介します。
- キャッシュプラグイン『WP Fastest Cache』
- 画像圧縮プラグイン『EWWW Image Optimizer』
この二つがオススメです。
キャッシュプラグイン『WP Fastest Cache』
キャッシュはホームページ高速化に欠かせません。
↓以下『WP Fastest Cache』導入手順↓
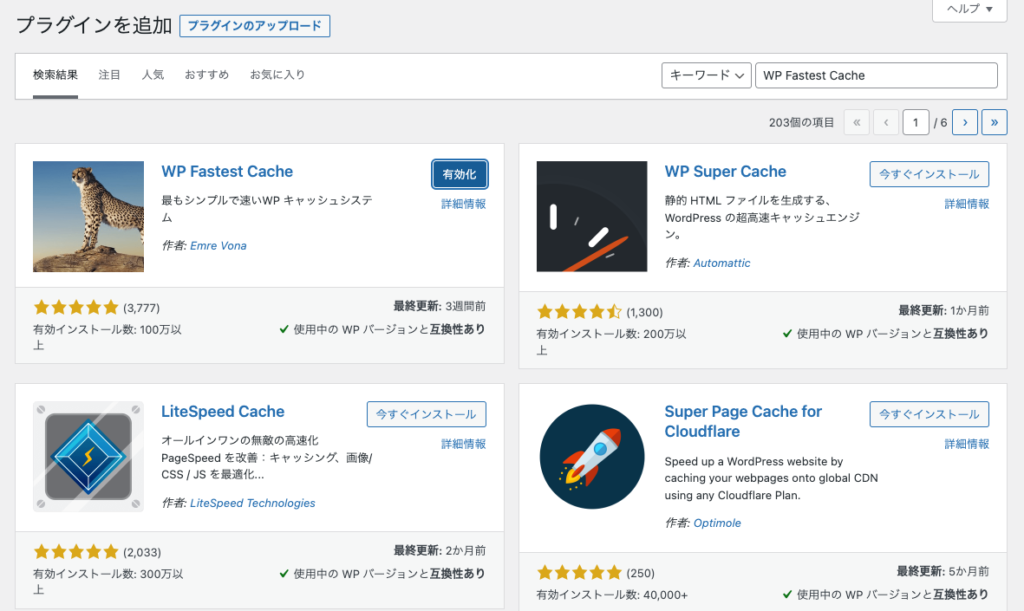
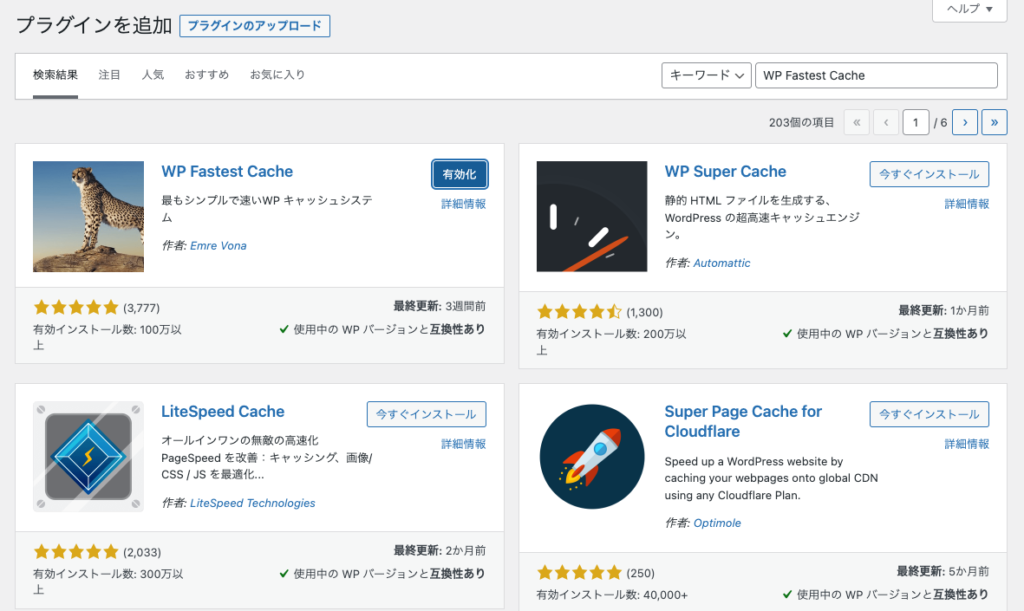
プラグイン新規追加画面で『WP Fastest Cache』と入力してインストール。


有効化したらダッシュボードの画面に表示されるので『WP Fastest Cache』をクリック。


設定後はバグが発生していないかパソコン・スマートフォン両方で確認してください。
お使いのテーマやサーバでの設定によっては『WP Fastest Cache』が必要ない場合もあります。『WP Fastest Cache』を導入することで返ってパフォーマンスを下げてしまう可能性もあるので導入後はPageSpeed Insightでパフォーマンスを測定して判断してください。
『そもそもキャッシュってなに?』
一度訪れたホームページのデータを端末に残しておき、2回目以降の表示を早くする仕組みです。
画像圧縮プラグイン『EWWW Image Optimizer』
スマホやカメラで撮影したものは完全なオーバーサイズです。
容量の重いオーバーサイズのものをそのままアップして表示していてもメリットがないので、圧縮することをオススメします。
↓以下『EWWW Image Optimizer』導入手順↓
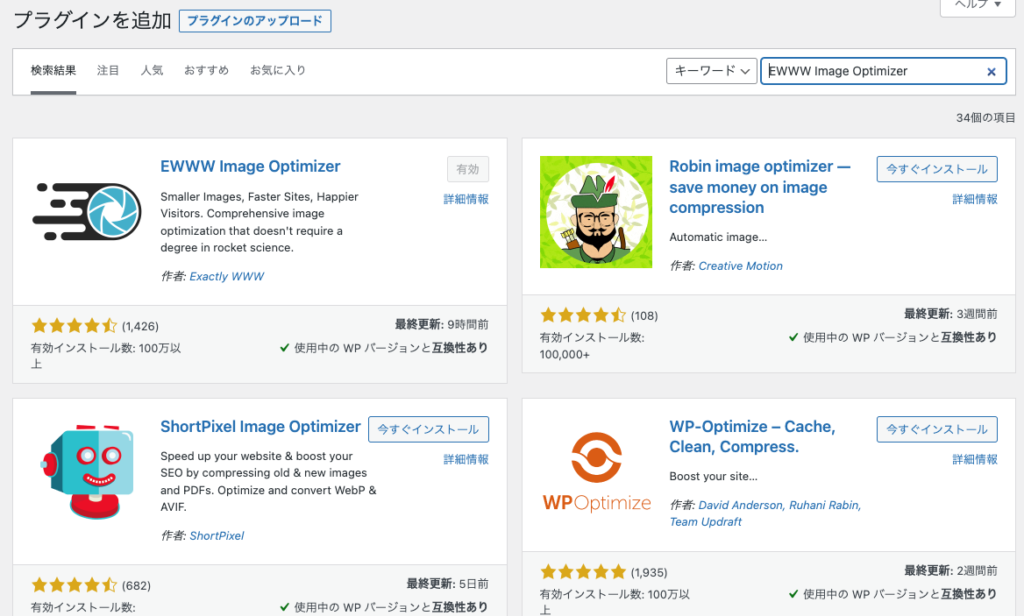
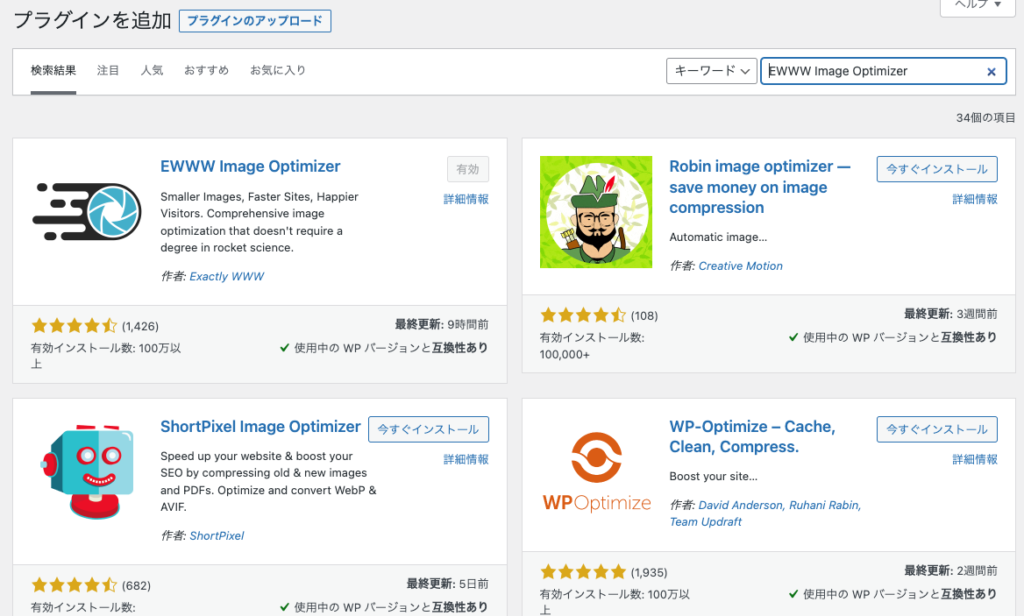
プラグイン新規追加画面で『EWWW Image Optimizer』と入力してインストール。


有効化したらダッシュボードの画面に表示されるので『EWWW Image Optimizer』をクリック。


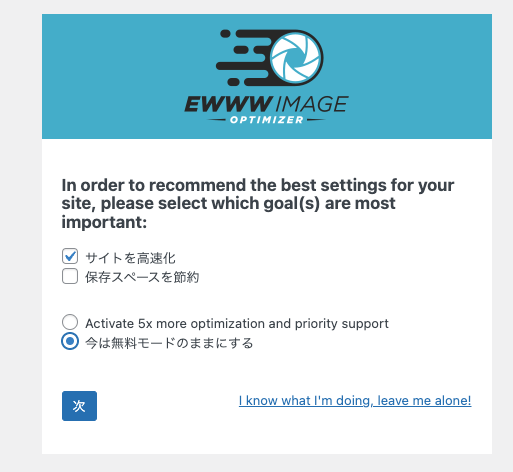
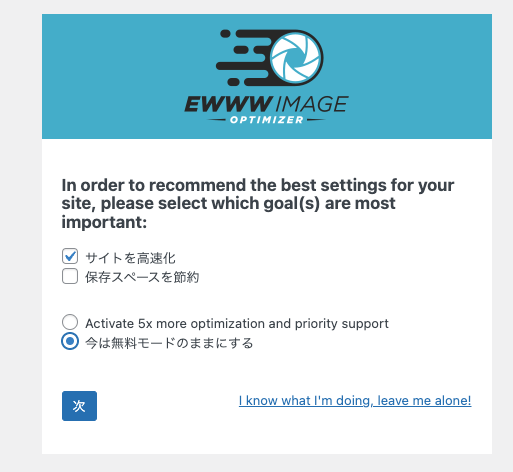
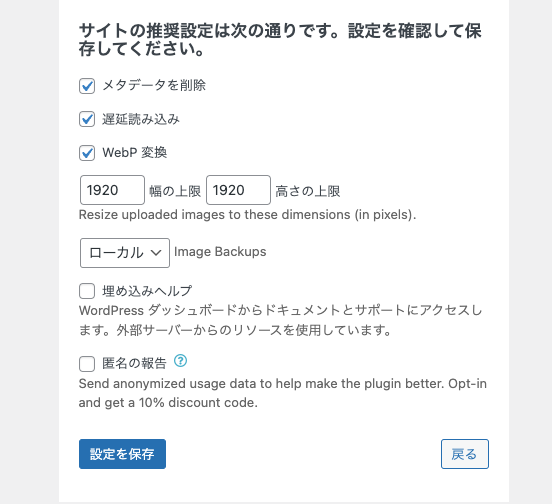
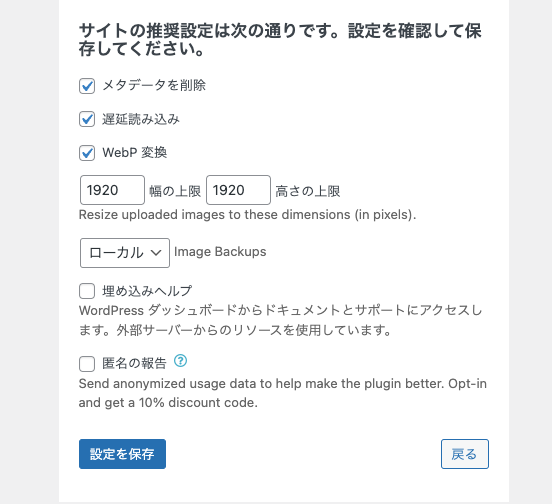
設定画面で『サイトを最適化』にチェックを入れて無料の項目にチェックを入れて『次へ』をクリック。


- メタデータを削除
- 遅延読み込み
- WebP変換
三点にチェックが入っていることを確認して『設定を保存』をクリックして設定完了。


『1920幅の上限1920高さの上限』について、この数値を低くすると場合によっては画像が荒くなるので『幅』『高さ』共に1200〜1920で設定するのがオススメです。


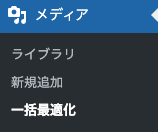
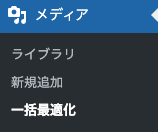
ダッシュボードのメディア項目の『一括最適化』をクリックして完成です。
画像枚数によっては数分の時間がかかります。
これだけで表示速度はかなり変わります。試しに測定してみてください。
PageSpeed Insight
■格安レンタルサーバーは避ける
レンタルサーバーに関しては大手で有名所を選び、金額的にも安すぎないプランを選びましょう。
サーバーと言えば、たくさんあります。
例えば、
・ロリポップ
・さくらのレンタルサーバー
・エックスサーバー
・ConoHa WING
etc…
特にオススメなのがエックスサーバーです。
エックスサーバーは老舗で、万が一のトラブルに強いです。
最近出てきた格安のレンタルサーバーに比べると少し費用は上がるかもしれませんが、
- 通信速度は安定して早い
- サポートも充実していて丁寧
- SSL設定(セキュリティ対策)やWordPress導入も楽
- 検索時の情報がたくさんある
- Webフォントが使える
など、エックスサーバーは費用対効果が抜群なので特にオススメです。
「お金がないから安いサーバーにしたい」←これはおすすめできません。
安いサーバーやプランは表示速度が遅い可能性もあります。表示速度が遅いせいで機会損失を生んでしまっては逆にマイナスになってしまうのでオススメしません。
エックスサーバーとロリポップの安いプランを比較するとホームページ表示までに3秒以上の差が生まれることもあります。
また、マイナーなサーバーは問い合わせてもなかなか返事が来なかったり、サポート面が充実していない場合もあります。インターネット上に情報が少ないサーバーもあるので、何かトラブルが起きた時は対処しづらいというのもあります。
■画像、動画は出来るだけ圧縮する
スマホやカメラで撮影したものをそのままアップロードすると完全にオーバーサイズです。
容量だけ重いオーバーサイズのものをそのまま表示していてもメリットがないので、画質が落ちない程度に圧縮する必要があります。
【画像圧縮のおすすめツール】
画像圧縮のおすすめツールはTinyPNGです。
こちらのツールは無料で使えて、画質も悪くならずに容量だけ軽くしてくれる優れものです。
使い方はとっても簡単、以下動画で解説。
圧縮したいファイルをドラッグするだけで簡単に圧縮してくれます。
圧縮されたらファイルをダウンロードして完成です。
【動画圧縮のおすすめツール】
動画圧縮のおすすめツールはビデオコンバーターです。
使い方はとっても簡単、以下動画で解説
動画は特に重いので、許容できる範囲まで画質を落としてしまいましょう。5M以下がオススメ。
ホームページの表示速度は第一優先
商品画像の画質や動画の画質はとても大切ですが、そのせいで読み込み速度が遅くなってしまっては本末転倒です。
動画や写真をたくさん掲載しているホームページこそ、一つ一つの画像の扱いには注意する必要があります。
もちろんプログラムの書き方によってはホームページが速くなったりしますが、ホームページを重くしている原因は画像や動画が重すぎるといった場合がほとんどです。
Webはチラシとは違い、画質にこだわる必要性は薄いです。
端末によっては荒れたりするので、画像や動画の見栄えはさほど気にする必要はありません。
待たせずに伝えることが何よりも重要なのでとにかく高速化を目指しましょう。



全員が5Gを使えるようになるまで徹底的に表示速度を速くする施策は重要ですね。